Hai kembali lagi di blog saya pada postingan saya yang lalu (pengenalan html) http://wulanagustiana.blogspot.co.id saya sudah memberikan sedikit penjelasan mengenai html dan tag - tag nya. nah pada postingan saya kali ini, saya akan memberikan demo untuk setiap tag yang tercantum pada html. pada contoh dibawah ini saya menggunakan text editor sublime, untuk text editor dapat menyesuaikan.
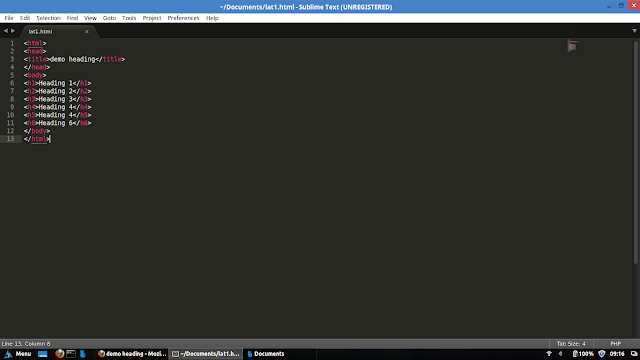
1. tag heading <h1> : tag untuk membuat heading
maka hasilnya :
2.tag <img src> : tag untuk memasukkan gambar
hasilnya :
jika gambar yang anda masukkan terlalu besar dapat anda atur ukurannya dengan menambahkan height ="ukuran" dan weight ="ukuran". dan apabila saat dijalankan gambar tidak keluar atau hanya terdapat gambar pecah kecil berwarna putih mungkin format gambar yang anda masukkan salah contoh jika format gambar jpg tapi pada dokumen html anda menulis png, gambar tidak akan keluar.
3.tag <body background> : untuk menambahkan background gambar pad halaman web.
hasilnya :
selain gambar background juga dapat diberi warna caranya sebagai berikut
hasilnya :
4. tag <br> : untuk mengganti baris.
hasilnya :
tag <br> digunakan untuk mengganti baris, tag ini berfungsi untuk merapikan baris. jika saat di text editor anda sudah merapikannya namun tanpa tag <br> hanya menggunakan enter, saat dijalankan hasilnya tidak akan sama dengan pada saat di text editor.
5.tag <align> : untuk mengatur baris
hasilnya :
6.tag <pre> : untuk menampilkan teks apa adanya
hasil :
7.tag <font> : untuk mengatur font, pada font kalian bisa memodifikasi font/huruf sesuai keinginan kalian.
hasil :
8.tag <marque> : Untuk membuat tulisan berjalan
hasilnya :
tulisan tersebut dapat bergerak, arah gerak tulisan pun juga dapat diatur dari kiri ke kana atau sebaliknya. agar tampilan lebih bagus dapat disisipkan gambar animasi.
9.tag <hr> : untuk membuat garis horizontal
hasilnya :
tag <hr> ini juga dapat divariasi dengan menambah warna, memperbesar ukuran,menambahkan align dan membuatnya penuh atau NOSHADE. caranya <HR ALIGN = "left" WIDTH = "5%" SIZE = "10" NOSHADE color="red">.
10.tag <a href> : untuk membuat hyperlink.
untuk membuat hyperlink ini sedikit lebih rumit, pertama kalian harus membuat dokumen induk tempat dimana link itu ditempatkan dan dokumen yang akan muncul setelah link itu diklik. mari kita coba bersama-sama.
alamat link dokumen dimasukkan pada tag <a href="nama_dokumen">
klik tulisan Klik disini jika berhasil dokumen akan berpindah (seperti berikut ini)
namun jika salah akan muncul seperti ini
jika muncul seperti ini cek lagi kode yang anda masukkan, mungkin terjadi kesalahan.
Sekian postingan saya kali ini , semoga dapat bermanfaat untuk semua pembaca yang ingin belajar HTML. See You Next Time
(BLC TELKOM - KLATEN)
1. tag heading <h1> : tag untuk membuat heading
maka hasilnya :
2.tag <img src> : tag untuk memasukkan gambar
hasilnya :
jika gambar yang anda masukkan terlalu besar dapat anda atur ukurannya dengan menambahkan height ="ukuran" dan weight ="ukuran". dan apabila saat dijalankan gambar tidak keluar atau hanya terdapat gambar pecah kecil berwarna putih mungkin format gambar yang anda masukkan salah contoh jika format gambar jpg tapi pada dokumen html anda menulis png, gambar tidak akan keluar.
3.tag <body background> : untuk menambahkan background gambar pad halaman web.
hasilnya :
selain gambar background juga dapat diberi warna caranya sebagai berikut
hasilnya :
4. tag <br> : untuk mengganti baris.
hasilnya :
tag <br> digunakan untuk mengganti baris, tag ini berfungsi untuk merapikan baris. jika saat di text editor anda sudah merapikannya namun tanpa tag <br> hanya menggunakan enter, saat dijalankan hasilnya tidak akan sama dengan pada saat di text editor.
5.tag <align> : untuk mengatur baris
hasilnya :
6.tag <pre> : untuk menampilkan teks apa adanya
hasil :
7.tag <font> : untuk mengatur font, pada font kalian bisa memodifikasi font/huruf sesuai keinginan kalian.
hasil :
8.tag <marque> : Untuk membuat tulisan berjalan
tulisan tersebut dapat bergerak, arah gerak tulisan pun juga dapat diatur dari kiri ke kana atau sebaliknya. agar tampilan lebih bagus dapat disisipkan gambar animasi.
9.tag <hr> : untuk membuat garis horizontal
hasilnya :
tag <hr> ini juga dapat divariasi dengan menambah warna, memperbesar ukuran,menambahkan align dan membuatnya penuh atau NOSHADE. caranya <HR ALIGN = "left" WIDTH = "5%" SIZE = "10" NOSHADE color="red">.
10.tag <a href> : untuk membuat hyperlink.
untuk membuat hyperlink ini sedikit lebih rumit, pertama kalian harus membuat dokumen induk tempat dimana link itu ditempatkan dan dokumen yang akan muncul setelah link itu diklik. mari kita coba bersama-sama.
klik tulisan Klik disini jika berhasil dokumen akan berpindah (seperti berikut ini)
namun jika salah akan muncul seperti ini
jika muncul seperti ini cek lagi kode yang anda masukkan, mungkin terjadi kesalahan.
Sekian postingan saya kali ini , semoga dapat bermanfaat untuk semua pembaca yang ingin belajar HTML. See You Next Time
(BLC TELKOM - KLATEN)










































penggunaan tag html